dw制作手机网页教程(dw设计手机网页)
作者:admin日期:2023-12-12 22:15:17浏览:52分类:资讯
本文目录一览:
- 1、dreamweaver网页设计怎么制作
- 2、怎么用dw制作网页如何用dw制作简单网页
- 3、Dreamweaver做网页的基本步骤
- 4、如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品
- 5、DW制作网页的基本步骤
dreamweaver网页设计怎么制作
首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”建立网页。选择“经典”界面,有助于我们更便捷使用这个软件。
将光标置于左边单元格中,设置其水平排列为左对齐,垂直排列为顶端对齐,然后插入一张图像,一般在此插入的是网站的图标,即logo。
虽然在草图上,我们定出了页面的大体轮廓,但是灵感一般都是在制作过程中产生的。设计作品一定要有创意,这是最基本的要求,没有创意的设计是失败的。在制作的过程中,我们会碰到许多问题,其中最敏感的莫过于页面的颜色了。
灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。

怎么用dw制作网页如何用dw制作简单网页
1、首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”建立网页。选择“经典”界面,有助于我们更便捷使用这个软件。
2、在开始菜单打开dreamweaver,打开之后,见到的第一页默认应该是下图所示的这样,我们选择html,就进入网页的编辑窗口了。如何进入框架的编辑呢,如果你的工作区不是“经典”,那就切换过来,在右上角的位置。
3、打开DW软件 新建HTML有两种方法 第1种,使用快捷键“Ctrl+N”,新建网页选项卡。
4、Dreamweaver做网页的基本步骤:首先,打开dwcs6软件,单击菜单中的“文件”,然后选择“新建”选项。然后选择HTML页面类型,空文档即可,正确的文档类型选择HTML5,因为现在HTML5是趋势,很多网页都开始使用HTML5。
5、本文将介绍利用DW制作网页的两种方法,帮助读者更好地了解网页制作的技巧。基于A版本的制作在一个A版本的基础上如果有新的需要可以利用A版本已生成的框架制作另一个B版本(只需文字改动)——这应该是你所说的“自动加载”。
Dreamweaver做网页的基本步骤
首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”建立网页。选择“经典”界面,有助于我们更便捷使用这个软件。
具体操作步骤如下:首先,在计算机C盘下创建一个“myweb2”文件夹,如下图所示。然后打开Dreamweaver软件,如下图所示。新建一个站点,命名为“myweb2”,跟创建在C盘里的“myweb2”一样,如下图所示。
返回到标准视图,在已经划分好的表格里,再插入嵌套的小的表格,把页面再细化,就可以完成整个页面的设计了。 注意把整个页面都放在一个大的布局表格中,因为这样的网页浏览速度会很慢。
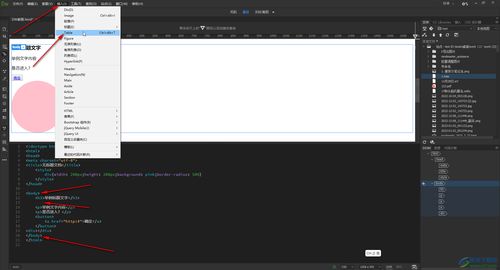
双击打开Dreamweaver这款软件,进入Dreamweaver的操作界面。点击上方文件,下拉找到新建。点击新建后,选择空白页,文档类型为HTML。布局为无,点击右下角创建。结果如下图所示。页面右侧找到插入选项,点击他。
如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品
首先,打开dwcs6软件,单击菜单中的“文件”,然后选择“新建”选项。然后选择HTML页面类型,空文档即可,正确的文档类型选择HTML5,因为现在HTML5是趋势,很多网页都开始使用HTML5。然后我们看到一个空白的HTML文档。
打开Dreamweaver,选择“站点—新建站点”,打开对话框。在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。然后确定即可。 备注:再次打开Dreamweaver,会自动找到刚才设立的站点。
在标题空格那里输入网页的名称,点击—页面属性,打开这个窗口后在这里可以设置网站标题、背景颜色还有背景图像,超级链接颜色,其他都保持默认值就可以了。
DW制作网页的基本步骤
1、自己制作网页有哪些步骤网页制作前的准备网页制作之前,首先要有一个计划,制作网页首先要介绍一下,比如自己的职业,爱好等,要有一个总体的目录来放所有的文件。
2、在线下载dw的软件,点击打开软件。02单击文件,查找新文件,然后开始下一步。03创建一个html,然后确定文档类型,然后单击确定。0405填写好要写的代码内容后,点击保存,点击F12,预览效果,简单的网页内容就写好了。
3、Dreamweaver做网页的基本步骤:首先,打开dwcs6软件,单击菜单中的“文件”,然后选择“新建”选项。然后选择HTML页面类型,空文档即可,正确的文档类型选择HTML5,因为现在HTML5是趋势,很多网页都开始使用HTML5。
猜你还喜欢
- 06-04 服装作品集如何制作,服装作品集用什么软件做
- 06-01 服装展厅设计手绘效果图片,服装展厅设计手绘效果图片大全
- 06-01 服装设计绘画软件手机版,服装设计手绘软件手机版
- 05-31 cdr做设计方案[cdr产品设计]
- 05-31 马路商店设计方案[商业街路面铺装设计]
- 05-31 服装展示厅设计,服装展示厅设计平面图
- 05-31 楼房下沉设计方案[楼房下沉现象]
- 05-31 电芯设计方案[电芯的设计和开发]
- 05-31 服装作品集是什么样子,服装作品集制作流程
- 05-31 陶瓷潮流设计方案[陶瓷潮流设计方案策划]
- 05-31 收藏门店设计方案[小型门店设计效果图]
- 05-31 年花设计方案[年花摆设图片大全]
- 标签列表
- 最近发表
- 友情链接

